The AJ2012 site was a project that I was involved in to promoting Nike’s Air Jordan 2012 basketball shoe. It was the most advanced basketball shoe that Jordan had produced to date. I was lucky enough to be part of the creative team that helped create this site. This site picked up at Cannes 2012 and the One Show.
CREDITS
Agency: Blast Radius
Client: Nike – Air Jordan 2012
ECD: Mark Waggoner
Creative Director: Ryan Leeson, Greg Liburd
Art Director: Mitsuaki Yajima, Gavin Froome
Copywriter: Greg Liburd, Ryan Santos, Marcus McLaughlin
Creative team: Mitsuaki Yajima, Carson Ting, Chuck Gibson, Benny Tsai, Marcus Eriksson
Motion Design: Mitsuaki Yajima
Videographer/Editor: Jeff Lowey
Photography : Sven Boecker
Project Manager: Karey Messier, Ali Salusbury
Development: Casey Yee, Andrew Archbold, Bruce Pomeroy, Zeus Lalkaka
Flash: Dan Butler, Bryan Chan
SUMMARY
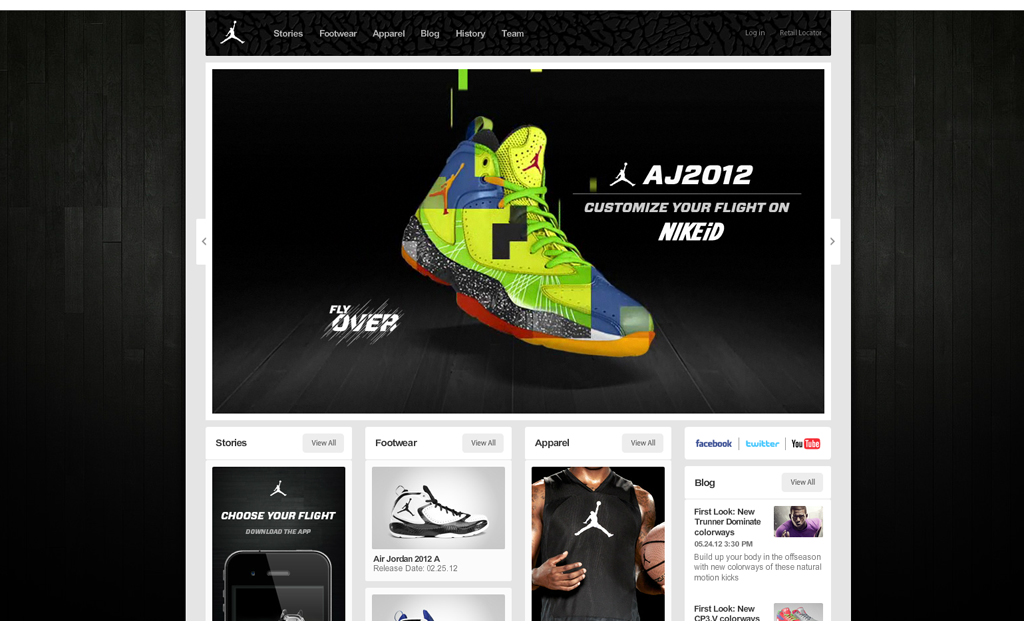
The Air Jordan 2012 campaign goal was to fly consumers into the world of basketball’s first fully customizable shoe.
The immersive experience was built around a sophisticated, parallax-scrolling, HTML5 design and framework that utilized the shoe’s components to elegantly demonstrate performance. The seamless experience spanned across mobile and tablet devices, integrating a Flight System showing off the two innnersleeves and three midsoles for the custom fit and cushioning required of quick/explosive play.
The campaign’s target audience of 14-24 year old males required an engaging experience that could be accessed anywhere, but the complexity of the shoe made it difficult to explain to the consumer.
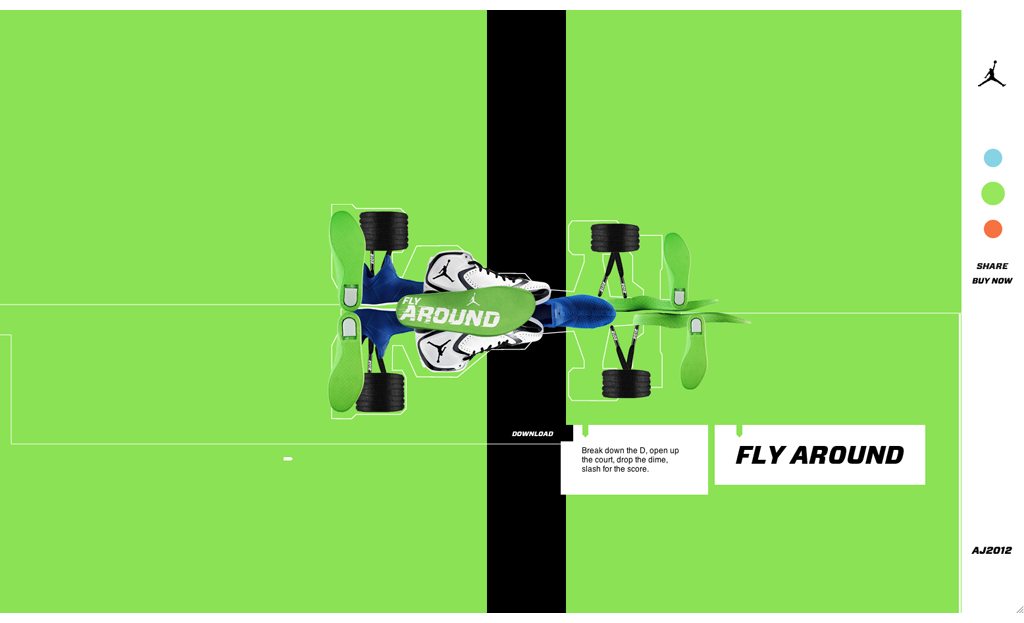
The AJ2012 is thus explored via one of the most advanced scrolling HTML5 sites ever created. The animated experience transitions from the vehicle graphics to the shoe, which assembles in 3D space, accompanied by feature-specific callouts, designer interviews, and poster downloads. Parallax movement through each section mirrors the Fly Over, Fly Around, or Fly Through performance themes. On completion visitors can opt to buy the footwear, share on Facebook or tweet to win their favorite AJ2012 set-up.
The site was built with the tight integration of technology and creative to ensure a site that looked great but also performed well. Using a foundation of common JavaScript libraries (Jquery, Modernizr, and ExplorerCanvas) the technology team built a custom keyframe animation system responsible for many of the assembly animations on the site. To make this performant, they also built a progressive image loading scheme that would load low-res images for quickly-moving frames, but load higher-resolution images for others, as needed.
While clever engineering was key to making this a cool and frictionless experience, tight and constant collaboration with the creative teams was also invaluable: solid fills, limited use of alpha and blending effects contributed to page performance and lower file sizes overall.